
Freeform Gridで写真レイアウトを改善する方法
どんな話なの
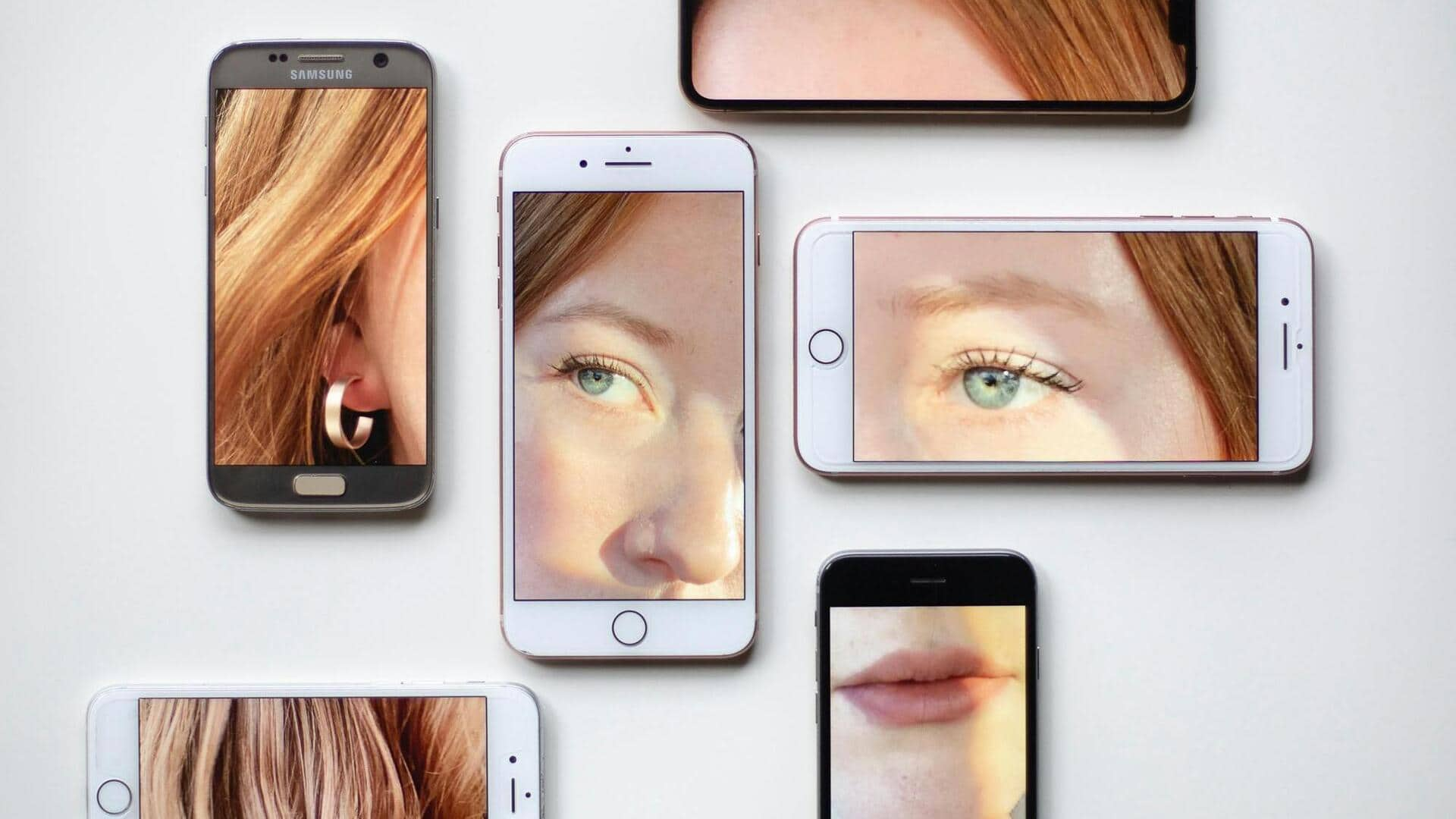
Freeform Grid は、写真のレイアウトを自由に配置できるツールです。これにより、ユーザーは簡単にクリエイティブなデザインを作成できます。現代では、ソーシャルメディアやプレゼンテーションにおいてビジュアルコンテンツの重要性が高まっており、このようなツールが特に役立ちます。Freeform Grid を使用することで、プロフェッショナルな見た目のレイアウトを手軽に実現できます。
サイズ調整
写真のサイズと位置調整
Freeform Grid では、各写真のサイズと位置を自由に調整できます。これにより、異なるサイズの画像でもバランスよく配置することが可能です。まずは各画像の大きさを確認し、それぞれが全体として調和するように配置しましょう。この方法を用いることで、視覚的な一貫性が生まれます。
テーマ設定
色合いとテーマ設定
色合いやテーマも重要です。同じトーンやテーマカラーを選ぶことで、一貫した印象を与えることができます。Freeform Grid では、背景色や枠線などもカスタマイズ可能なため、自分だけのオリジナルデザインを作れます。この工夫により、見る人へのインパクトも増します。
スペース管理
余白とスペース管理
余白やスペース管理も忘れてはいけません。適度な余白はデザイン全体を引き締め、見やすさにもつながります。Freeform Gridでは、要素間の距離感も簡単に調整できるため、それぞれの要素が際立つよう工夫しましょう。この工夫により、プロフェッショナルな仕上がりになります。
フォーマット対応
複数フォーマットへの対応
最後に、多様なフォーマットへの対応です。Freeform Grid は、異なるプラットフォーム向けにレイアウトを調整する機能があり、各プラットフォームの特性に合わせて最適化されたデザインを作成することが可能です。これにより、どんな場面でも効果的なビジュアルコミュニケーションが実現します。